I’m super interested in working with location-based services and the google maps API to build an browser-based mobile app for iPhone and Android. Last week at my internship at The Barbarian Group, a bunch of us got lunch together from this mobile food truck that is a local favorite. The truck is seldom there, so when it gets spotted, there’s a surge of interest and a group gets organized to head over together.
It dawned on me that there should be a simple way for the food trucks of NYC to be able to easily post their locations to a centralized place where potential customers can look them up and track them down. So my original idea was to simply allow food truck workers to log into a website, post their location, and go on with selling their food. But next it occurred to me that a lot of people could take advantage of this service. Now that our society and culture has dramatically changed and we are all ‘on-the-go’ a large percentage of our time, it makes increasing sense to be able to post your actual location to the people you want to have find you.
Foursquare does a good job of putting geo-tagging location technology at our fingertips, but at its core, Foursquare is a game about earning points, being cool/exclusive, and winning Mayor titles/badges as a reward for your on-the-go activities. But the very notion of ‘checking-in’ is temporary. To check in to a coffee shop could mean that you stopped in briefly, or that you even just passed by it. But what if you plan to set up your computer and work there all afternoon? And what if you want your colleagues, friends, and family to know you’re there so they can stop in and visit you? Or better yet, what if you are moving back and forth between your two offices, two apartments, three client offices, and five errands, and you’d like your spouse to come and find you when they get out of work?
For both food trucks and regular people, I want to make finding one another and broadcasting your coordinates much simpler. So I’d like to build a web-based service called Qoords to help do this.

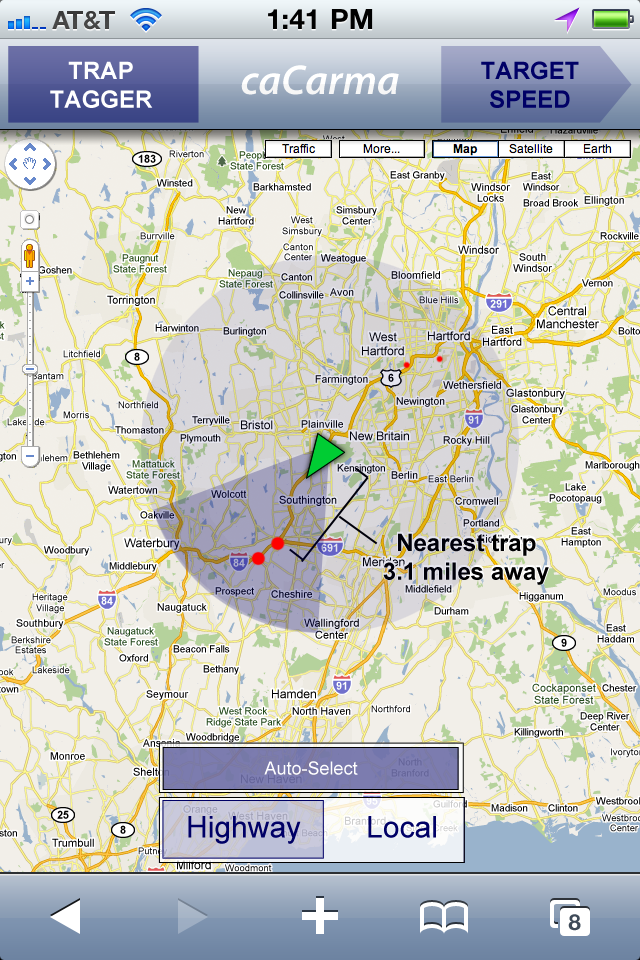
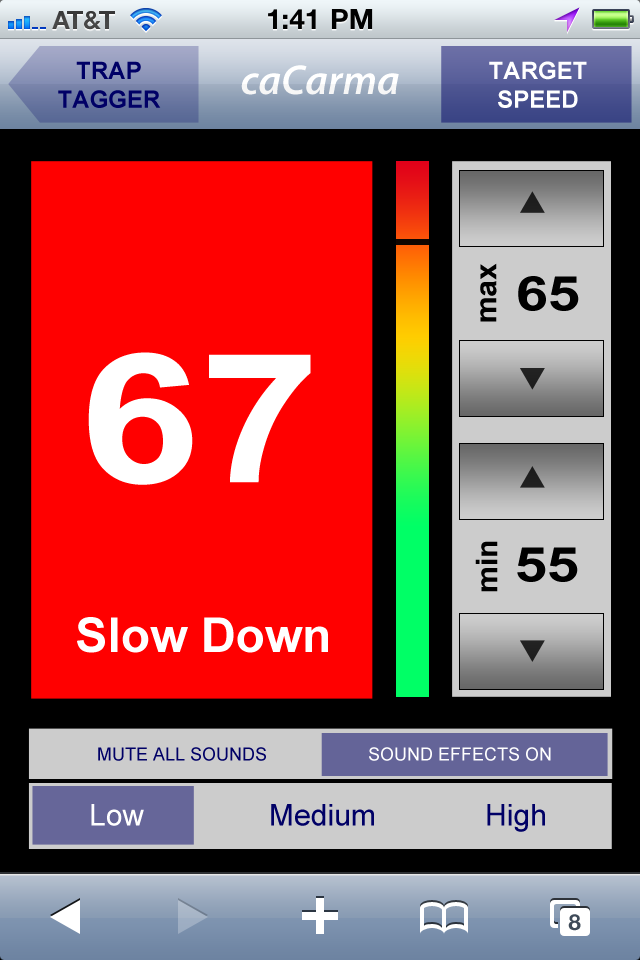
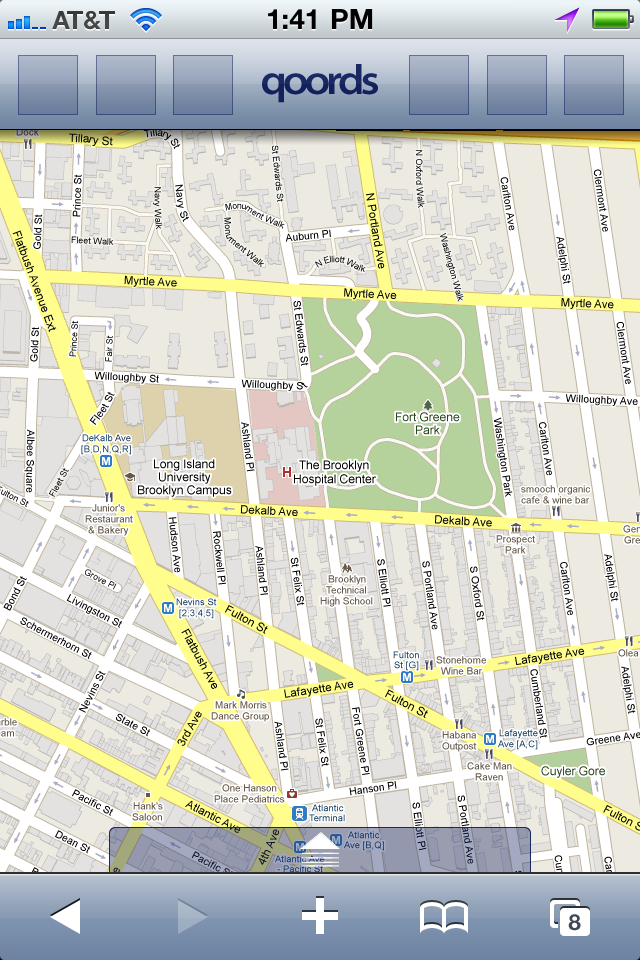
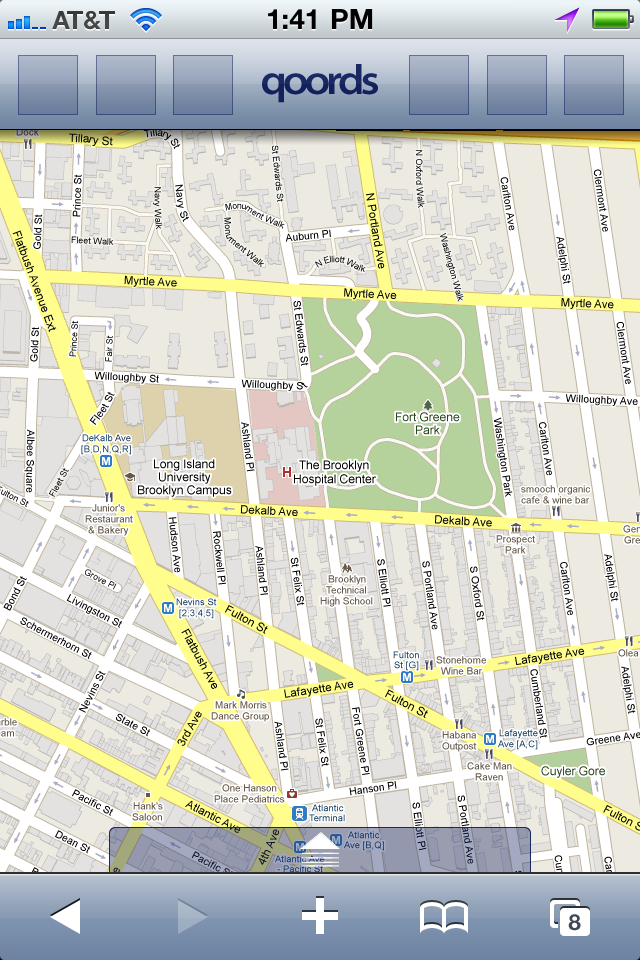
sample screen (in progress)
At the core of the app is the location-grabbing script that we learned about last week. Linking it with the google maps API gives you a nice moveable map at your fingertips. Some of the key functionality of the service would be:
1. Post my coordinates
2. Show a list of my past posts
3. Show a business/friend’s location
4. Add a business/friend to follow
5. What’s hot?
6. Search for businesses, friends
On the backend, there would be a database storing longitude and latitude coordinates, a user id, and a timestamp with each post. There would be a second table storing the friends and businesses you are linked to, electing to share your information. Probably there would be two types of publishing (everyone, versus select circle only). All of the functionality would simply be inserting, updating, and extracting info from the db and displaying it to the onscreen map.
The app would be free and open to all platforms, as it would accessed through a web browser, rather than from a dedicated app. Tailoring it to be optimized for various screen sizes would be as simple as having a few separate style sheets.
Obviously building this whole concept is a pretty large undertaking. So for the midterm, I need to strategize what core functionality I would be tackling first, given there is only two weeks time to pull it all off. There are numerous existing services that this concept overlaps with, so I hope to borrow a lot of ideas, rather than reinventing the wheel.